ブログ放置しすぎてたことに気づいて久々にここの管理画面開いたら、WordPressのバージョンもめっちゃ上がってるし、生存報告がてら記事を追加してみる。
年末ですね。
ネタも色々溜まってきてることだし来年はもう少し色々書けたらいいな・・・
ブログ放置しすぎてたことに気づいて久々にここの管理画面開いたら、WordPressのバージョンもめっちゃ上がってるし、生存報告がてら記事を追加してみる。
年末ですね。
ネタも色々溜まってきてることだし来年はもう少し色々書けたらいいな・・・
決して忘れられない、2日+1日が、やっと今日終わりました。
やっと終わったんですが、あっという間に終わってしまいました。
それと最初の出会いは、友人がハマっていると言う話を聞いた時。
その時は単なる萌え物でしょう?と思い、若干ハマっている友人にふざけた気持ち悪さを感じていたのも事実。
その後、別の友人が携帯の音楽ゲームを始めました。
私も、何も触れないで評価するのはよくないよね、と思い触れてみることに。
今でも忘れない、最初期に印象に残って、一番最初に覚えた曲。
”友情ノーチェンジ”
正直シンプルな曲ではあるけど、そこをはじめに楽しい曲だなぁ。もっと他の曲にも触れて、楽しんでみたいなぁ。
初めは無課金だったけれど、その後ハマり課金を開始するまでにはあまり時間はかからず。
そんな中、2014年年明け。自宅に近いさいたまアリーナにて、ライブが有るとのこと。
元々、他の声優イベントには興味があり、いくつか行き始めていた頃。
気づいたのはもうだいぶ遅く、現地チケットは押さえられなかったのですが、最終日のライブビューイングチケットのみ確保しました。
初日のSNSの友人たちの感想を見て、少しモチベーション上がりつつ向かった映画館。
そこで見たライブ映像は、私をラブライブ!の世界に強烈に引きこむには充分すぎるものでした。
その同じ場所で、古くからのSNS知人ではあったものの、稀にしかやりとりをしていなかったその知人とメッセージのやり取りすることになりました。
そして、同じような状況下でライブビューイングを見ていた二人は、一つの決意を固めました。
「来年は、来年こそは必ず現地でμ’sを見よう。」
この知人とはこの後このプロジェクトにおいて欠かせない友人となります。
今では考えられないですが、その頃はまだキャラクターが誰が誰で・・・と言う一致まで完全にできていなかった・・・
ライブ後に改めてアニメ1期再放送を見て、時期が良く、ちょうどアニメ2期がスタート。アニメを満喫し、バンダイナムコアニメキャンプで初めて生のμ’sを見たり、友人たちを集めてアニメに登場する聖地巡りをしたり。
そして、運命の2015年 μ’s 5th ライブ。
チケットはなかなか確保できず、苦戦をすることに。
時期ぎりぎりのラストチャンスで、例の友人と同時に機材解放席を同日連番2セット確保することができ、そしてその席をまた運良くとても親切な方と別日とトレードさせていただき両日参戦できることになりました。
ここで、μ’sライブに関しては絶対最後の最後まで諦めないこと。心から実感しました。
5th ライブは、去年に引き続きさいたまアリーナにて開催され、会場を埋め尽くすファンたちと、現地で楽しむことの良さを味わいながら2日間を満喫することができました。
「この場に来れて、本当に良かった。去年の願いは本当に叶った!」
それから2015年中は、ファンミーティングや映画舞台挨拶が行われ、
東京中野の会場を最初に、長野・広島・福岡・熊本と文字通り全国を飛び回り、そこでも他では見られない貴重なイベントを体感できました。
それぞれそこでは前にも後にも見られないようなライブが見れたし、トークなども彼女達の魅力を存分に堪能できました。
それからその頃始めたのはメンバー個人のイベントの参加。
キャラクターの推しのほかに、声優の推しもできました。
本人との距離が近くて、直接会話もできるし、何度か参加した後には顔を覚えて貰えたことに本当に感動しました。
そして、そんな中昨年末の、「ファイナルライブ開催」の知らせ。
もちろん、中の人が居る限りコンテンツは終わりがあるし、アニメ作品ではファイナル!などといわず自然と消滅していくユニットなどもたくさんあります。
実際にどんなことになるのかはわからないけど、そのライブには何が会っても絶対に参加しなければいけないと、使命感ではないけど固く決意をしました。
今回のチケットについては本当に運良く、一人で両日の席を一般販売で確保でき、しかもそこそこ良い席を引き当てることが出来ました。
2016.3.31 – 2016.4.1
ついに、一日も早く来て欲しい。でも、ずっと来てほしくない。
ファイナルライブの日を迎えました。
そこであったものは、感動という一言では表しきれないものを体感しました。
期待を上回るのは勿論。ほんとうに楽しく、満足の行くものでした。
特に印象に残った、2日目のラストシーンでは、キャストが全力でやりきったこと。目のあたりにしました。
ありがとう。全力でやりきったね。本当にこれで終わり?終わりたくないよ。色々な思いが残るけど、ファイナルライブは幕を閉じました。
翌日には2日目のスペシャルビューイングにも参加して、現地では見られなかった部分を補完してきました。
ひとまず、ここでラブライブ!μ’sの活動は一区切りとなるのだけど、
これからは、声優個人の活動を追ってみたり、グッズとかゲームの動向を追ってみたりとかしながら過ごすんだと思います。
いつか、また9人、いや18人の歌って踊る姿を見れる薄い希望も抱きつつ、最後に残った言葉を思い出しながら今後も過ごしていきたいと思います。
〜μ’sic forever♪♪♪♪♪♪♪♪♪〜
—
さっき思い立ってうだうだとまとまりのない長文を書いてしまいました。
深夜の勢いに任せて、後で見たら絶対後悔するような恥ずかしい文章だけど、書かずにはいられなかった。
μ’sが私にとって、みんなにとって特別ということを伝えたかったんだけど、伝わってない気もする・・・
ファイナルライブの週、割と酷い胃腸炎を起こして高熱を出してしまい、最初はインフルエンザかと思ったうえ、インフルエンザでないとわかったあとも職場を連日休んでしまい一時は参加を諦めないといけないかと思ったんですが、なんとか参加できて本当に良かった。
いい加減にしてまったものの休暇を許可していただいた職場の上司や、ラブライブ!で関わった友人たち、本当にありがとう。
人生もラブライバーもまだ当面やめるつもりはないけど、ひとまず区切りで!
※タイトルがフォントの関係でM’sになってますが、トボケて名前間違えたわけじゃないです。あしからず
みなさんこんにちは。
ラブライブ関連イベント目白押しで今季のアニメがまともに見れてない私です。
ところでラブライブ!人気のお陰でμ’s担当声優の活躍も目覚ましい感じですね。
そんな感じで来季もたくさんのμ’s声優が出演する作品あるようですので、まとめておきます。半分自分用メモ。
(公式順。サイトに乗ってない脇役等は載せていません)
(なし)
この記事は、#音ゲーマー達の発信所 (1枠目) Advent Calendar 2014の12/20です。
遅ればせながらこの歳にしてアーケードの音ゲにハマった私ですが、そのあたりの経緯やメインでやっているゲームの分析などお話ししたいと思います。
今年の9月初めの話ですが、その頃音ゲーといえばスクフェスこそそれなりにプレイしていたものの、PSPのDIVAやスマホの音ゲーもjubeat plus、ミクフリックをちょっとだけプレイしたくらい、ゲーセンといえばクレーンゲームをやるところくらいの認識でした。
(昔beatmania打! [タイピングゲームと音ゲー組み合わせたみたいなのでした]やゲームボーイのbeatmaniaガッチャミックスもプレイしたことありますが、どれも中途半端に)
当方ラブライバーなので、友人とイオンモール幕張にラブライブ!のショップがあると聞き寄った帰りに、モール内にあるナムコのゲーセンで友人とアーケード版のDIVAをプレイして、「ほう、ゲーセンの音ゲってこんな感じなのか・・・ヘッドホンジャックとかもついてるんだね・・・」という感想を持ち、思えばこれがハマるきっかけの一つだったかなと。
その後別の友人と遊んだ時に渋谷のSEGAでmaimaiをプレイして以後、本格的にアーケード音ゲーにハマることになります。
はじめは友人とプレイしたのですが、その後一人でwikiなどを見ながらやりこめばやりこむほど上がるスコアが楽しく、最初の1ヶ月は特に毎日maimaiをプレイしにゲーセンに通ってました。
だいたいは、職場の近くの渋谷のゲーセン、ほかは出かける先々のゲーセンを探してプレイしたり。
そんな折昔からのフォロワーさんのるいーに(@1ouis)さんが、多機種スコアアタック(るいーにカップ)を開催しているのを目にして、maimaiだけでなく他の機種にも触れる機会が出来ました。
他にも、いつもグルコスの話をしていたかおるさん(@kaoru_g)さんの影響でグルコスを始めたりと、興味をもったものはとりあえず遊んでいたら、いつの間にか沼にハマり込んでいました・・・
とりあえず、この3ヶ月間に遊んだゲームはこんな感じ。(プレイ頻度の多い順)
・maimai (Green PLUS → ORANGE)
・グルーヴコースターAC (ZEROもやってる)
・jubeat saucer fulfill (propのロケテも1度)・SOUND VOLTEX (Ⅱ→ Ⅲ)
・REFLEC BEAT (groovin! → groovin!Upper)
・Dance evolution (ダンスゲームだけどこれほぼ音ゲだよね)
・ビートストリーム
・Project DIVA Arcade
・太鼓の達人 キミドリ
・ミライダガッキ
・beatmania ⅡDX PENDUAL (歯が立たなかった)
どうでもいい話をするとDIVAとビースト以外は全部FLOWERプレイしましたw
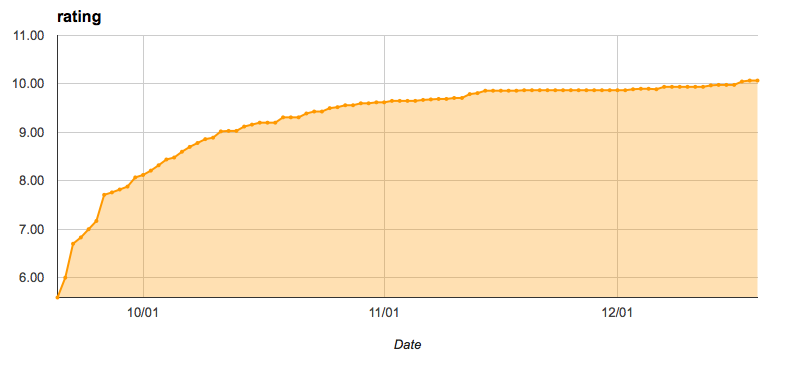
そんな中、やはり毎日やりこんだだけあってmaimaiは一番好きで、ようやく数日前にレーティング10を達成(リズム感ないのでようやくですが、うまい人はさくっと行けると思う・・・)。
レーティングの推移をグラフで記録してたので、参考に貼っておきます。

グラフを見てるみるとやはり上がるときは一気に上がっている感じがしますね。
最近は赤(EXPERT難易度)のSランク埋めに集中してたので一気に上がった感じです。
今年中に10達成を目指してたので、なんとか達成できて嬉しい・・・こういう楽しみがあるのもハマった要因だと思います。
来年は、11以上を目指したいと思います。
つらつらと読みにくい感じで語ってしまいましたがこんな感じで。
来年くらいに出ると思われるチュウニズム(SEGAの新音ゲー)とかも楽しみ!
(追記)
ハロウィンの時に投稿したmaimai動画ですが、来年3月までに再生数100に届かないと消えちゃうのでもし良かったら再生お願いしますm(__)m(投稿時、残り50再生くらい)
夜フクロウは、@aki さんと@hydroxygenic さんの作られたMac OS X用の素晴らしく使い勝手の良いtwitterクライアントですが、
このサポートしているtwitpicがサービス終了を前に動かなくなり、他のMobyPictureやYFrogもいまいち使い勝手が良くないので、なんとか現時点で使い勝手の良いtwitter公式の画像アップロードを使いたくなりこのサービスを作りました。
使い方はこちらのサービスページヘ。
(文章と一緒に投稿できます、説明読んでね)
Twitpic API to twitter media upload gateway
https://lanieve.jp/picgw/
—
(※2018/7追加)
エンドポイントのURLを「http://lanieve.jp/」から「https://lanieve.jp/」に変更しました。
カスタムURLを設定されている方は一文字追加すればこれまでどおりご利用いただけます。
よくわからない場合は手順に沿って再設定してみてください。
—
phpとOauth関連ライブラリで2時間ほどで作成。
コードはお恥ずかしいのでお見せできるものではないのですが、特に難しいことはしていません。
OAuthトークンをそのまま渡して、twitter APIのupdate_status_with_mediaに送信、→(APIが廃止予定のため、upload.twitter.com+status/updateに変更)Twitpicのxmlで<image><url>にテキストを返却してあげればOK。
Twitpic API toと書いていますが、とくにurl以外の属性は返却していません。
他に、Twitpic API形式で使っているサービスがアレば拡張属性にも対応しようと思うので、お知らせください。
このサービスを見てpythonで自前のサーバ動作する同様のスクリプトを作られた方がいらっしゃるようなので貼っておきます。
どうやら機能的にも先行していらっしゃる模様。
https://github.com/gale2001/YoruProxy
埼玉県は所沢市にある、所沢航空発祥記念館にて、
アニメフェスタin所沢「アニとこッ!2014」が開催されていたので行ってきました。
今回の主目的は、アニメ「シドニアの騎士」の世界を体感できるVR体験コーナー。
埼玉県内に住んでいてもあまり行く機会のない航空公園に、神奈川県在住の友人と向かいました。
javascriptのwindow.openにて、最近のブラウザにて新規タブで開きたいのに、新規ウィンドウで開いてしまうことがあり、ハマったので仕様をある程度まとめてみた。
先ず基本パターン
// 新規タブで開く
window.open('http://example.co.jp');
// サイズを指定すると新規ウィンドウで開く
window.open('http://example.co.jp', '_blank', 'width=800,height=600');
先ず最初の罠
// 新規タブで開く・・・?
$.ajax({
type: 'POST',
url: 'hoge',
data: { hoge: 'fuga' }
}).done(function(jqXHR) {
window.open('http://example.co.jp');
});
上記の場合、一見新規タブで開くように見えるが
実際は新規ウィンドウで開いてしまう。
どうやらAjax等コールバックで呼ぶ場合は、ユーザーからのフックと見做されないため強制的に新規ウィンドウとなってしまうようだ。
コレを解決するためにちょっと微妙だが下記のようなコードで対応した。
// ちゃんと新規タブで開く。が、しかし・・・
var childWindow = window.open('about:blank');
$.ajax({
type: 'POST',
url: 'hoge',
data: { hoge: 'fuga' }
}).done(function(jqXHR) {
childWindow.location.href = 'http://example.co.jp';
}).fail(function(jqXHR) {
childWindow.close();
});
一旦about:blankで新規タブを作っておき、そこのlocationを変更させた。
ただ、こうした場合関連でヘンな事象が・・・
何故か、親ウィンドウを閉じると子ウィンドウを道連れにして閉じてしまう。別タブで開いているのに・・・
そのため、下記の対応をとった。
// 道連れにしない。 OK
var childWindow = window.open('about:blank');
$.ajax({
type: 'POST',
url: 'hoge',
data: { hoge: 'fuga' }
}).done(function(jqXHR) {
childWindow.location.href = 'http://example.co.jp';
childWindow = null;
}).fail(function(jqXHR) {
childWindow.close();
childWindow = null;
});
上記のように、新規タブのオブジェクトにnullを設定することによって、ちゃんと子ウィンドウを道連れにしなくてすむようになった。
ちなみに、 はじめに
childWindow.opener = null; や、childWindow.parent = null; また、 delete childWindow としてみたものの、どちらもうまく行かなかったので、
きちんとchildWindow = null; で空にしておくことが大事っぽい。
jQuery 及び jQuery UIの存在確認をしたい時、
下記のように書くとおそらくjsの読み込みのタイミング起因でjQuery UIの存在が確認できないことがあります。
if (typeof jQuery != 'undefined' && typeof jQuery.ui != 'undefined') {
$(function() {
console.log('do something'); // jQueryUIを読んでいても実行されないことがある
});
}
その場合は、下記のように書くと問題ないことを確認しました。
if (typeof jQuery != 'undefined') {
$(function() {
if ($.ui) {
console.log('do something'); // いける
}
});
}
行き詰まったらご参考に。
インストールはこちら→チャットワーク既読ブックマークレット
チャットワークで、それぞれのチャットの未読が中々消えずいらいらすることが割りとありがちです。
そこで、ブックマークレットを作りました。
該当のルームを開いてクリックするだけで未読が綺麗さっぱり消えます。
チャットワークのAjax通信を取得して、元々持っている変数を利用しているので特に認証などは必要ありません。
本当は今見てる箇所だけでなく全ルームの既読を消化するタイプも作りたかったのですが、うまくいかなかった・・・
(もしかしたら、一度ルームの情報を取得してから出ないとダメなのかも)
リンク先にはChromeのインストール方法が書いてありますが他ブラウザでも使えると思います。
(Mac chrome、Firefox、Safariで動作確認してます)
チャットワークの仕様が変更になったり、その他の理由で不具合が発生するかもしれませんので自己責任で。
あれ?前変えたばっかりじゃ?
というタイミングでまた携帯変えました。
今までドコモのXperia Z(初音ミクモデル)使ってたんですが、
機種そのものは優秀で快適に使ってたんですが、いかんせんドコモの電波が悪い!正直どこのキャリアでもそんなに変わらないと思ってたたんですが、
auとドコモのLTEは本当に雲泥の差です。
通勤時、ずーっとドコモはとぎれとぎれ、繋がってもめっちゃ遅い。
ドコモのwifiもほとんどつながらない。
auだとトンネルの間以外ずっと繋がってますね。
auのアクセスポイントも結構快適だし・・・
しかも、下手なwifiアクセスポイントよりLTEのほうが早いという・・・
auからお金もらってるわけじゃないし、CMとかはすきじゃないけど本当にauのほうが快適。
多分二度とドコモ契約しないと思います。
ちなみに機種含めてよかった点と悪かった点。
全然つながる!
通信早い!
Wifiが繋がりやすい!
スクフェスコマ落ちしない!(←重要)
カメラが気持ち綺麗になった!
本体容量が大きい!(32GBだとか)
ヘッドホン端子がカバー無しでも防水で使いやすい!
↑だから、キャップが外れにくい!
充電スタンドが付け替えでカバー付けたまま載せられる!
↑だから、キャップが外れにくい!
バイブレーションがさりげない!
一括で買ったから残債気にしなくて済む!(前のは払い続けるけど・・・)
柄がないから好きなデコレーションができる!
気持ちデカい・・・
スクフェスイヤホンナシでやってると、ちょうど手のところにスピーカーが来てやりづらい・・・
ミクウィジェットが使えなくなった(天気のが気に入ってた)・・・
iDが使えない・・・
スクショが電源長押しでできなくなった・・・
次はいつまで持つかな・・・